Overview
The eSewa Mobile SDK enables native iOS (Swift) to easily accept eSewa payments. The SDK supports only one use case for making payment – Single Payment (i.e., one payment per one user login).
Transaction Flow
-
1. Client Mobile Application initiates eSewa Payment procedure by sending their client_id and client_secret along with product/service name, product/service price, product_id, and callback-url to the SDK.
-
2. SDK sends the merchant's credentials to eSewa.
-
3. eSewa verifies the merchant credentials and sends a merchant authentication token upon successful verification.
-
4. SDK sends customer credentials to eSewa.
-
5. eSewa sends customer identifier along with name and balance to SDK.
-
6. SDK sends payment request to eSewa if balance is sufficient for payment.
-
7. In case of successful payment eSewa sends proof of payment to sdk and to client application server.
-
8. SDK forwards proof of payment to client mobile application.
-
9. Final verification procedure is strongly recommended before product/service delivery.
-
10. Deliver Product/Service to customer.
client_id and client_secret values are provided by eSewa to its merchant/client and is unique for each. For development phase, you can use the following credentials:
client_id: JB0BBQ4aD0UqIThFJwAKBgAXEUkEGQUBBAwdOgABHD4DChwUAB0R
client_secret: BhwIWQQADhIYSxILExMcAgFXFhcOBwAKBgAXEQ==
Note : After login, if the device stays ideal for more than 5 minutes before confirming the payment, the particular session will be time out and customer have to re-initiate the payment process.
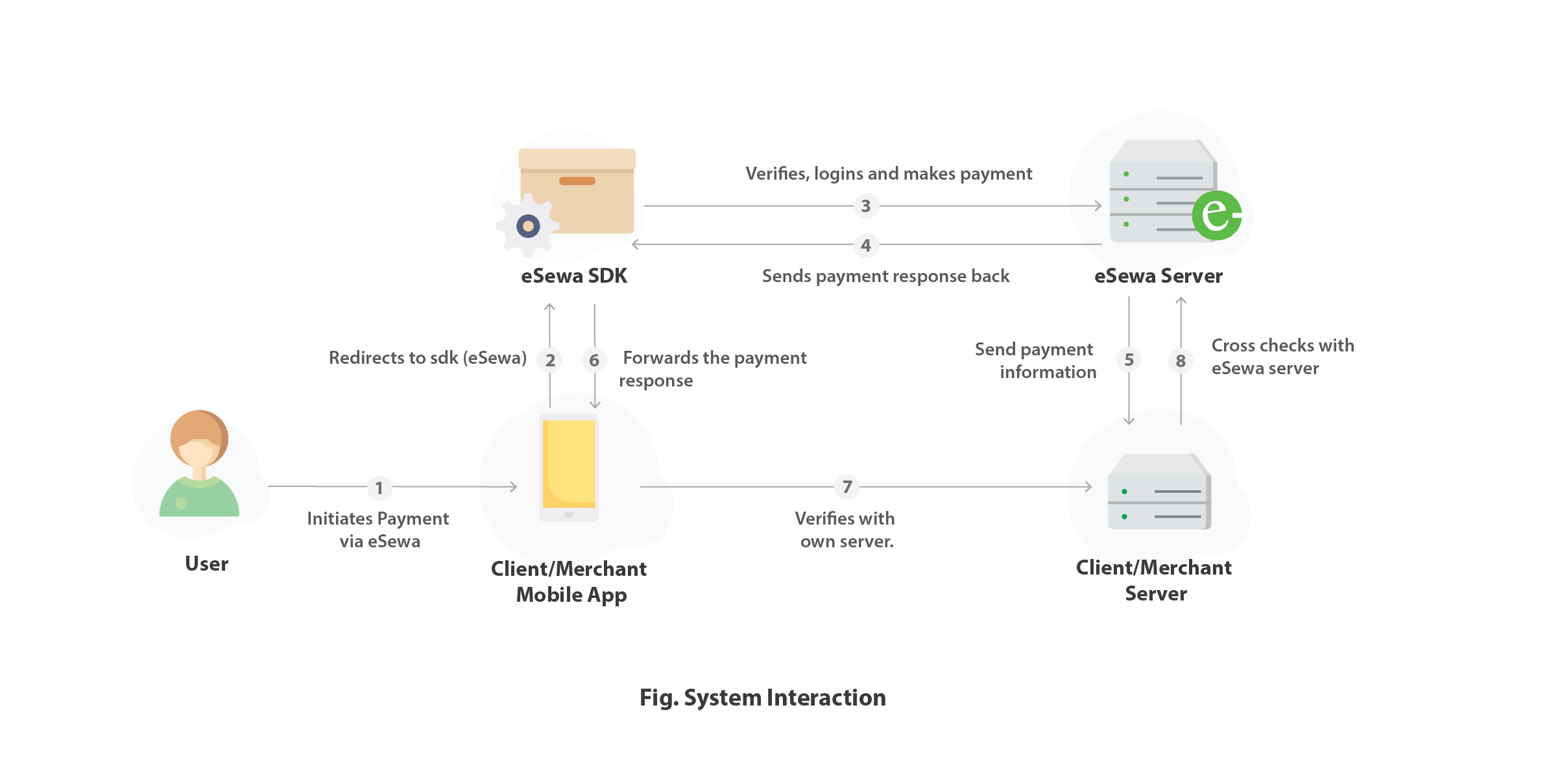
System Interaction
The interactions required to complete a transaction followed by transaction verification process are shown below:

Integration
Clients can download the sdk file for their respective x-code & swift version from this drive link. The sdk build will be different for each version of x-code and swift. The sdk file must be added to the project and the following steps should be followed.:
-
1. Drag & Drop provided eSewa SDK (Framework) inside your project. Make sure “copy items if needed” is selected and the framework is copied to your project.
-
2. 2.1 Click on your Project -> Target -> Embedded Binaries 2.2 Tap + sign under Embedded Binaries, Locate your recently copied framework and press Add. 2.3 Now eSewa SDK framework should show under Embedded Binaries as well as Linked frameworks & Libraries. Incase it doesn't show in either one of them, Delete the copied framework and remove it from both Embedded Binaries and Linked Frameworks & Libraries and repeat from Step 1.
-
3. Now your eSewa SDK has been successfully added to your project. To complete the process, Build your project again.
-
4. In AppDelegate class of your project, add the following line on didFinishLaunchingWithOptions()
-
5. To use eSewa SDK, you need to import it first in your UIViewController or any other classes.Eg: import EsewaSDK
// In appdelegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch
UIFont.loadFonts()
return true
}
1. SDK for Simulator/Testing purpose can only be used while selecting the build device as Simulator.2. SDK for Appstore/Release can only be used while selecting the actual build device or while creating the archive for release purpose.
After that,the following code should added:For Swift Version 3.0 & aboveStep 1:Initialize eSewa SDK.Make Sure sdk is an Instance Variable.
import EsewaSDK
class TestViewController: UIViewController {
// Keep it in class instance
var sdk: EsewaSDK?
override func viewDidLoad() {
super.viewDidLoad()
}
func testSdkButtonTap() {
//Start payment process
sdk = EsewaSDK(inViewController: self, environment: .development, delegate: self)
sdk?.initiatePayment(merchantId: “”, merchantSecret: “”, productName: "", productAmount: "", productId: "", callbackUrl: "")
}
} Lastly, add two EsewaSDKPaymentDelegate methods to observe the success or failure of transaction from the sdk.
func onEsewaSDKPaymentSuccess(info:[String:Any]) {
// Called when the payment is success. Info contains the detail of transaction.
}
func onEsewaSDKPaymentError(errorDescription: String) {
// Called when there is error with the description of the error.
} Every step is same as before except change in the syntax as follows:
let s = UIStoryboard(name: "esewa", bundle: NSBundle(forClass: RequestViewController.self))
let vc = s.instantiateViewControllerWithIdentifier("NetworkSearch") as! RequestViewController
vc.sendForAuthentication("", "", "{environment}", "", "", "","")presentViewController(vc, animated: true, completion: nil)
NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(ViewController.getTransactionDetails(_:)), name: "NotificationIdentifier", object: nil)}
//Observe the notification as shown below
func getTransactionDetails(notification: NSNotification) {
let detailsValue = notification.object as! [String: AnyObject]
print("details Value of transaction Details : \(detailsValue)")
} Where,
| Parameter Name | Description |
|---|---|
| client_id | Client Id of the client/merchant |
| Secret Key | Secret key of the client/merchant |
| Environment | Environment integrating for i.e. LIVE (live) or DEVELOPMENT (test) |
| Product Price | Price of Product or Service |
| Product Name | Name of Product or Service |
| ProductId | Set a unique Id for your particular product or services |
| Callback-url | API exposed at merchant/client`server where eSewa sends a copy of proof of payment after successful payment |
Call Back Url
Callback-url is an API exposed at merchant/client's server at which eSewa sends a copy of proof of payment after successful payment; the client/merchant must send a callback-url while initiating the payment through SDK. The sent callback-url is later used by eSewa server to send a copy of proof of payment after a payment is received. The callback-url is a POST method API and should be in this format
Error Cases and Handling
SDK handles all of the errors and displays appropriate alert to end user. Here are the error cases that can occur in each of the step during implementation of eSewa SDK implementation.
-
1. Invalid Merchant Id or Secret Key SDK handles all of the errors and displays appropriate alert to end user. Here are the error cases that can occur in each of the step during implementation of eSewa SDK implementation.
-
2. No Internet Connection. SDK shows dialog box with message "Internet not available" to end user.
-
3. Invalid Test Environment If environment of sdk is set to .development in production mode or vice versa, SDK shows message "Sorry your request failed. Contact your service provider." to end user.
-
1. No Internet Connection SDK shows dialog box with message "Internet not available" to end user.
-
2. Invalid user name or password SDK shows message Invalid username or password to customer and clears password field.
-
3. Canceled by customer If end user presses Back Button or Cancel button then user is returned to the screen the sdk is initiated from.
-
1. No Internet Connection SDK shows dialog box with message "Internet not available" to customer. He can turn on Internet and proceed to confirming their payment.
-
2. Insufficient Balance SDK compares the customer's current balance with the total payment amount of the product or service. Payment request is sent if and only if the customer has sufficient balance else the following message will be shown “Your balance is less than required total amount” and will be bound to cancel the payment.
-
3. Canceled by user If end user presses Back Button or Cancel button then user is returned to the screen the sdk is initiated from.
-
4. Session Timeout If the device is kept ideal for 2 minutes then the particular session for payment expires and user has to re-process the payment again.
Transaction Verification
VIA CALLBACK URLEsewa sends a proof of payment in the callback-URL(if provided)after successful payment in live environment.
In case of mobile devices, We suggest to use the TXN verification API using below methods to verify ur transaction status and check for “status” key in “transactionDetails” object from the response body. “status” => “COMPLETE” means the transaction verification is successful.You can use any methods as per your convenience For live enviromment, please remove 'rc' from url
https://rc.esewa.com.np/mobile/transaction?txnRefId={refId} https://rc.esewa.com.np/mobile/transaction?productId={productId}&amount={amount}
REQUEST TYPE : GET
merchantId : ***********************************************
merchantSecret : ***********************************************
Content-Type : application/json
[
{
"productId": "1999",
"productName": "Android SDK Payment",
"totalAmount": "25.0",
"code": "00",
"message": {
"technicalSuccessMessage": "Your transaction has been completed.",
"successMessage": "Your transaction has been completed."
},
"transactionDetails": {
"date": "Mon Dec 26 12:58:14 NPT 2022",
"referenceId": "0004VZR",
"status": "COMPLETE"
},
"merchantName": "Android SDK Payment"
}
] Credentials & URLs
Each client will also receive a wallet on eSewa (Merchant wallet) from where they can find payments made for their products/services: Link For Production Mode: https://merchant.esewa.com.np To make payment with eSewa sdk. One must be a registered eSewa user. For testing phase, the client/merchant can use the following eSewa id and password: eSewa ID: 9806800001/2/3/4/5 Password: Nepal@123 MPIN: 1122 (for application only) Token:123456 A GIT sample project with eSewa sdk integrated can be cloned from here


 Magento
Magento

